آموزش ایجاد منو در وردپرس

دوست من سلام امیدوارم که حالتون عالی و پر از انرژی باشید علیایی هستم، در خدمت شما هستم با یکی دیگر از آموزش های رایگان تحت عنوان آموزش ایجاد منو در وردپرس که قصد داریم تمامی مواردشو با زبان ساده یاد بگیریم.
آموزش ساخت منو در وردپرس
منظور از فهرست در وردپرس در واقع همان منوهای سایت ما است. کاربران ما با استفاده از این قابلیت میتوانند یک مسیر بسیار ساده برای دسترسی کاربران سایت خود فراهم کنیم. با بهری گیری از این قابلیت سایتمان، مخاطبان میتوانند به بخش های سایت اعم از دسته بندی ها، برگه ها، نوشته ها و… دسترسی داشته باشند.
محل درج منو در سایت
فهرست ها میتوانند در انواع بخش های سایت ما قرار بگیرند. عمده ترین محل فرارگیری منو در سایت بخش هدر میباشد که شما میتوانید در تمامی سایت ها منو را در بخش بالایی سایت مشاهده فرمایید. اما این پایان کار نیست شما میتوانید منوی خود را در بخش های دیگر مثل فوتر یا نوار کناری قرار دهند که این کار باعث میشود تا کاربران دسترسی بهتری به لینک های سایت شما داشته باشند. هر چند میتواند لینک های به کار رفته در منوی فوتر یا نوار کناری با منوی اصلی یا همان نموی هدر متفاوت باشد. به عنوان مثال ما در فوتر یک منو تحت عنوان لینک های مهم قرار میدهیم…
حال با مفهوم منو آشنایی کافی را بدست آوردید اکنون نوبت آن رسیده است که به سراغ نحوه طراحی آن برویم و در عرض چند دقیقه یک منوی تمام و کمال بسازیم.
آموزش ساخت منو در وردپرس و تغییر فهرست ها
با بهره گیری از قابلیت فهرست ها در بخش نمایش پیشخوان وردپرس میتوانید در سایت خودتان منوهای متنوعی ایجاد نمایید. پس از ایجاد منو ها میتوانید آنها را با استفاده از یک سری تنظیمات، در بخش های دلخواه نمایش دهید. منوهایی که با استفاده از این قابلیت ایجاد می شوند، دارای چندین مرحله میباشند. این مراحل در وردپرس با عنوان زیرمنو شناخته می شوند. اگر آموزش HTML CSS را دیده باشید با تگ های ul و li آشنا هستید. این فهرست های یا همان منو ها مشابه همان تگ های ذکر شده هستند که به صورت یک لیست چند گزینه ای می توانید تعریف کنیم. همچنین ما از این قابیلت هم برخوردار هستیم که برای هر کدام از این منوهای خود یک زیر منو انتخاب کنید.
نکته: توجه داشته باشید فقط مدیر سایت میتواند به بخش فهرست های دسترسی داشته باشد. پس بدین منظور باید حتما نقش کاربری مدیر کل را داشته باشید.
مراحل ساخت و مدیریت منو ها در وردرپرس
برای ساخت منو و مدیریت فهرست های وردپرس باید به شکل زیر پیش بروید:
- در ابتدا با استفاده از نام کاربری و رمز عبور خود، وارد بخش پیشخوان وردپرس میشویم.
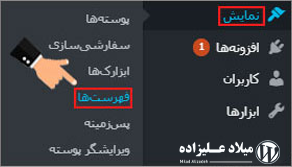
- سپس در پیشخوان از طریق منوی سمت راست روی گزینه ی «نمایش» قرار میگیریم روی زیر منو «فهرست ها» کلیک میکنیم. (طبق شکل زیر)

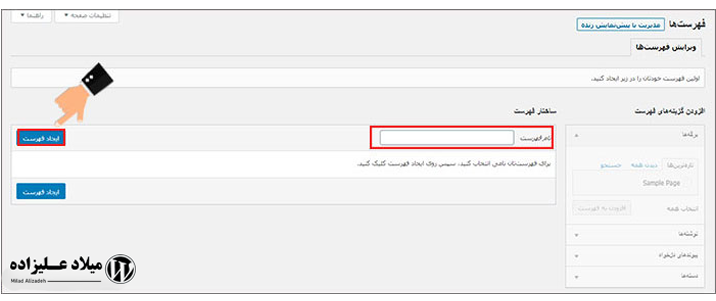
3. با کلیک روی گزینه فهرست ها با صفحه زیر مواجه خواهید شد. طبق تصویر باید در این مرحله اقدام به ساخت فهرست در وردپرس کنید. باید در فیلد مشخص شده گرفته در رو به روی «نام فهرست» اسمی که برای فهرست خود در نظر بگیرید. سپس روی «ساخت فهرست» کلیک کنید تا منو شما ایجاد شود.

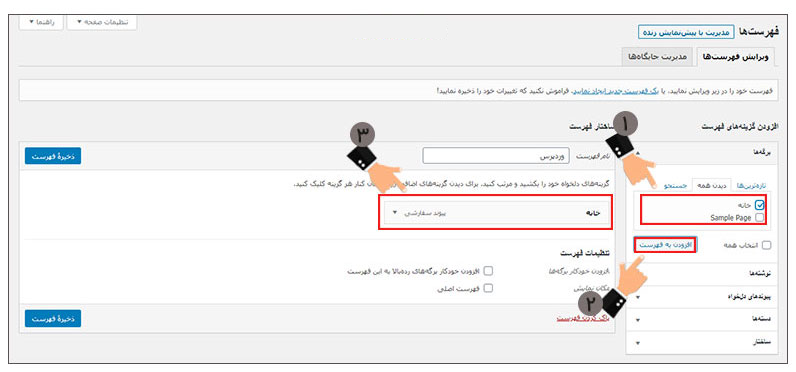
پس از ساخت فهرست شاهد یک منو در سمت راست به نام «افزودن گزینه های فهرست» خواهید بود که شامل چند آیتم تحت عنوان «برگه ها»، «نوشته ها»، «پیوندهای دلخواه»، «دسته بندی ها» و … میباشد. این گزینه ها برای شما فعال هستند که میتوانید توسط آنها منوی خود را بسازید. در زیر فهرست ساخته شده یک سری تنظیمات مربوط به یک فهرست وجود دارد که میتوانید از آنها هم برای بهبود منوی خود بهره مند شوید.

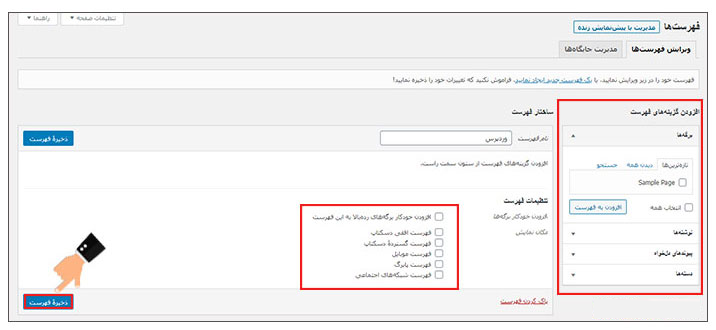
4. همانطور که در تصویر بالا مشاهده می بینید برای ساخت هر فهرست یکسری تنظیمات داریم که در مرحله اول قبل از هر کاری برای افزودن لینک های دلخواه به فهرست باید تکلیف آنها را مشخص کنید.
در بخش تنظیمات فهرست دو آیتم مجزا داریم:
- اضافه شدن خودکار برگهها: اگر تیک این گزینه را بزنیم بدین معنی خواهد بود که هرگاه یک برگه جدید در وردپرس اضافه شده و در سایت منتشر گردیدبه صورت خودکاربه این فهرست اضافه شود.
- نمایش موقعیت: این گزینه نیز برای تعیین موقعیت نمایش فهرست مورد استفاده قرار می گیرد. مثلا اگر بخواهید یک منو را در هدر سایت نمایش دهید باید دو گزینه اول را تیک دار کنید. (در تصویر بالا تنظیمات قالب خاصی نشان نداده شده است و این تنظیمات مربوط به قالب اصلی وردپرس میباشد.)
نحوه اضافه کردن منو جدید در فهرست وردپرس
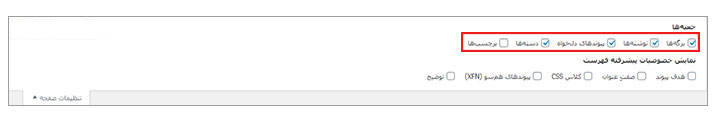
ببرای اضافه کردن منوی جدید به فهرست وردپرس باید همانند تصویر زیر روی دکمه «تنظیمات صفحه» کلیک کنید و سپس هر یک از بخش هایی که می خواهید تا برای افزودن در فهرست مشابه چیزی که در ستون سمت راست تصویر قبل وجود دارد، نمایش داده شده را انتخاب نمایید. تنها کاری که برای پیاده سازی این کار لازم است این است که فقط تیک گزینه مورد نظر را فعال نمایید.

اکنون برای اضافه کردن منوی جدید به فهرست ساخته شده کافیست به ترتیب مراحل زیر را انجام دهید.
- ابتدا از قسمت جعبه ها مواردی را که میخواهید از آنها استفاده کنید را تیک دار کنید. مثلا روی برگه ها، دسته ها، برچسب ها، پیوندهای دلخواه و… که قصد دارید تا هر یک از آنها را به فهرست مورد نظر خودتان اضافه کنید، کلیک کنید تا به صورت دسته ای به شما نمایش داده شوند.
- سپس همانند تصویر زیر هر کدام را که دوست دارید به فهرست شما اضافه شوند را انتخاب نموده و روی دکمه «افزودن به فهرست» کلیک کنید و چند لحظهای منتظر باشید تا به فهرست اضافه شود و در سمت چپ در زیر عنوان «ساختار فهرست» به شما نمایش داده شوند.

3. اکنون باید روی دکمه «ذخیره فهرست» کلیک کنید تا فهرست در سایت نمایش داده شود.
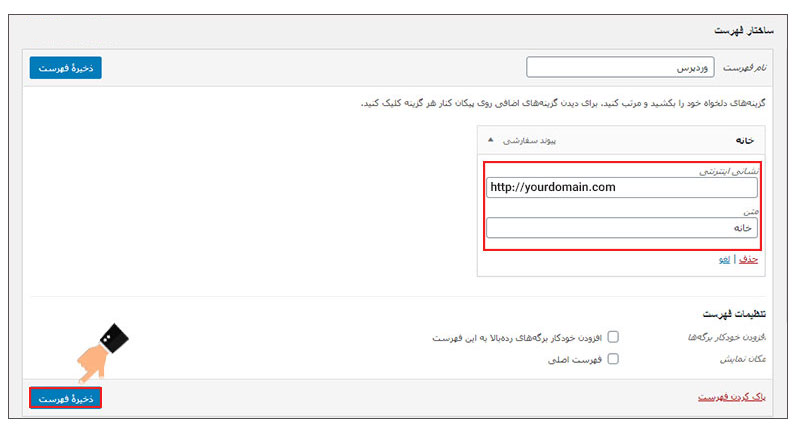
4. با کلیک روی باکس ایجاد شده در بخش «ساختار فهرست» می توانید «نشانی اینترنتی» و «متن» را نیز بررسی و در صورت نیاز تغییر داده و طبق سلیقه خود آن را انتخاب نمایید.

سفارشی سازی خصوصیات پیشرفته در فهرست وردپرس
یکی دیگر از قابلیت هایی که می توانید بعد از ساخت فهرست وردپرس از آن استفاده کنیم، این است که با استفاده ار ابزاری که وردپرس به صورت پیش فرض برای ما قرار داده است میتوانیم خصوصیات پیشرفته ی منوی خودتان را تنظیم نمایید. برای انجام این کار میبایست به شکل زیر عمل کنید:
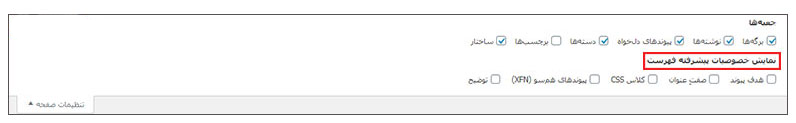
- در ابتدا باید روی باکس «تنظیمات صفحه» که در بالای صفحه در سمت چپ قرار دارد کلیک کنید و با مراجعه به این بخش همانند تصویر از طریق بخش «نمایش خصوصیات پیشرفته فهرست» مواردی که قصد دارید تا آنها را برای منو های سایت خود مدیریت کنید را فعال کنید.
 اکنون شما می توانید ویژگی های زیر را که برای منوی خود اضافه کرده اید را در اینجا مشاهده کرده و آنها را مدیریت نمایید.
اکنون شما می توانید ویژگی های زیر را که برای منوی خود اضافه کرده اید را در اینجا مشاهده کرده و آنها را مدیریت نمایید.
- هدف پیوند: این گزینه به شما این قابلیت را میدهد که موقع کلیک کردن روی لینک ها، آنها را در زبانه جدید را به شما باز کند. توصیه ما این است که این گزینه را برای منو یخود فعال نمایید تا تاثیر بهتری بر روی سئوی سایتتان داشته باشد.
- صفت عنوان: این گزینه به شما این امکان را خواهد داد تا نام دلخواهی را برای منوی مورد نظر خود انتخاب کنید.
- کلاس CSS: اگر به سایت ها دیگر دقت کرده باشید میبینید که برخی از انها از منوهایی با رنگ های مختلف استفاده میکنند. این عمل توسط این گزینه انجام شده است که میتوانید برای زیبایی سایتتان از آن استفاده کنید.
- پیوندهای هم سو (XFN): این بخش هم برای تعیین نوع لینک ها به صورت follow و یا nofollow هستند. کافیست با وارد کردن یکی از گزینههای ذکر شده نوع ساختار پیوند را مشخص کنید. در صورت خالی بودن این گزینه حالت کلیه لینک ها در ساختار پیش فرض روی حالت Follow قرار دارد.
- توضیح: در بخش توضیحات می توانید توضیح کوتاهی در رابطه با منوی سایتتان بنویسید. لازم به ذکر است که این گزینه فقط مواقعی نمایش داده میشود که قالب شما از این امکان برخوردار باشد.
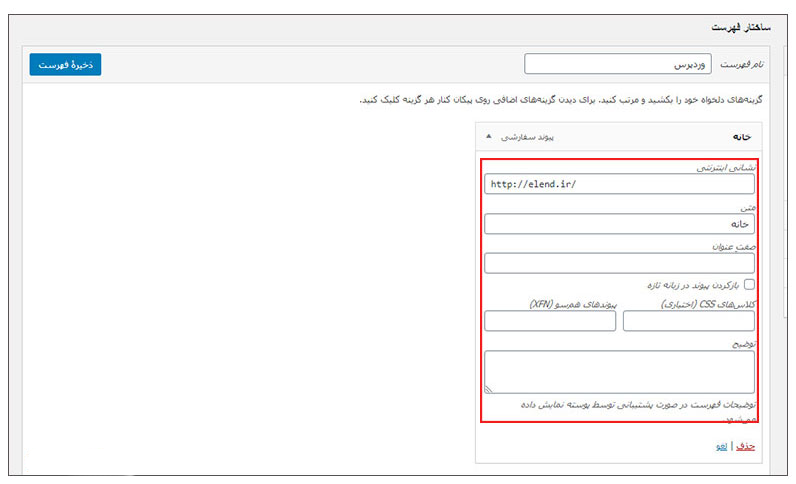
2. در زیر تصویری از بخش های توضیح داده شده برای منوی ساخته شده را مشاهده می کنید که می توانید بر همین اساس تنظیمات پیشرفته برای منوی خودتان را سفارشی سازی کنید.

3. در آخر بعد از تکمیل منوی خود به صورت کامل، می توانید با کلیک روی دکمه «ذخیره فهرست» آن را ذخیره منتشر کنید.
مدیریت زیرمنو در فهرست وردپرس و تغییر چیدمان منو
همانطور که قبلا هم به این موضوع اشاره شد می توانید تا با استفاده از خاصیت کشیدن و رها کردن منوهای ساخته شده را به صورت زیرمنو در آورید. میتوانید برای هر منوی مادر، چندین منو فرزند انتخاب نمایید. اما این پایان کار نیست. شما همچنین میتوانید برای هر یک از این فرزندها هم مجدداً چندین فرزند دیگر تعیین نمایید. برای انجام این کار میتوانید با بردن نشانگر ماوس روی منوهای مادر به ترتیب منوهای فرزند نمایش داده شوند و یا اینکه اگر فهرست شما در سایدبار نمایش داده می شود از یک ساختار درختی پیروی کرده و منوهای فرزند در زیر منوهای مادر نمایش داده شوند. بنابراین به منظور تعیین منوی مادر و فرزند کافی است به شکل زیر انجام دهید:
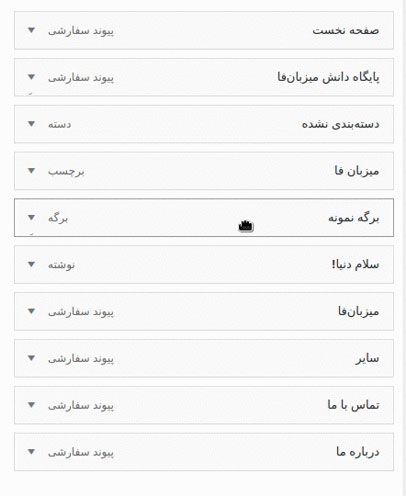
1- نشانگر ماوس را مشابه تصویر زیر روی منوی مورد نظر میدهیم و با کمی جا به جایی به سمت چپ آنها را به صورت درختی مرتب میکنیم. همچنین میتوانیم آن را به جایگاه دیگری از یک منوی مادر دیگر انتقال دهیم.

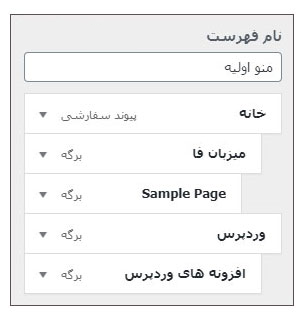
2- حال بعد از اینکه جایگاه هر آیتم را تغییر دادیم و منوهای مادر و فرزند به درستی و دلخواه خودتان مرتب شدند، روی دکمه «ذخیره فهرست» کلیک کنید تا منوی شما ذخیره شود. اگر کار خود را به درستی انجام داده باشید، منویی شبیه به تصویر زیر خواهید داشت.

مدیریت جایگاه ها در هنگام ساخت فهرست در وردپرس
بعد از اینکه کارتان با منو تمام شد حال وقت آن رسیده است که بسته به نوع قالب، فهرست خود را در قسمت های مختلف وب سایتتان نمایش دهید. به منظور مدیریت جایگاه ها باید به شکل زیر عمل کنید:
- از طریق منوی پیشخوان وردپرس وارد بخش «نمایش» شوید و زیر منوی «فهرست ها» را انتخاب کنید.
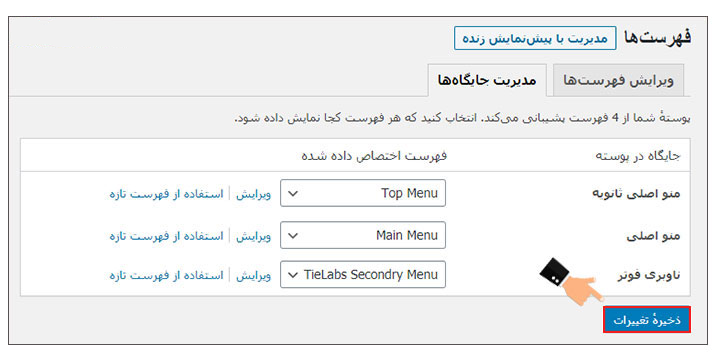
- سپس روی تب «مدیریت جایگاهها» کلیک کنید. صفحه ای مشابه تصویر زیر برای شما نمایش داده شود.
- از بین گزینه های موجود فهرستی را که برای بخش های مختلف ساخته اید را انتخاب کنید تا در آن نمایش داده شود.
- بعد از اتمام کار جایگاه تعیین شده برای فهرستهای ساخته شده را انتخاب کنید. سپس برای نهایی کردن منوی خود روی دکمه «ذخیره تغییرات» کلیک کنید.

و تمام. شما موفق شدید تا یک منوی فوق العاده برای سایتتان بسازید.


دیدگاهتان را بنویسید