آموزش ساخت جدول در وردپرس

دوست من سلام امیدوارم حالتون عالی و پر از انرژی باشید زهرا فاضلیان هستم در خدمت شما هستم با یکی دیگر از آموزش رایگان وردپرس تحت عنوان آموزش ساخت جدول در وردپرس
استفاده از جداول در انواع وبسایتها امکانات فراوانی را فراهم میکند. از جمله مزایای این روش، میتوان به دستهبندی منظم و زیبای اطلاعات، ارائه مقایسه گزینههای مختلف از خدمات، محصولات، و قیمتها، و تأثیر موثر بر روی بهینهسازی موتورهای جستجو (سئو) اشاره کرد. ساخت جدول در وردپرس به دو روش امکانپذیر است: استفاده از ویرایشگر بلوک وردپرس یا به کمک افزونه. در این مقاله، ما به شما نحوه ایجاد جدول بدون نیاز به نوشتن کد را آموزش میدهیم.
مراحل ساخت جدول در وردپرس
خلاصهای از مواردی که در این مقاله مطالعه خواهید کرد:
1. ایجاد جدول با استفاده از ویرایشگر وردپرس
2. ایجاد جدول با استفاده از افزونه TablePress
3. ایجاد جدول با استفاده از افزونه Wp Data Tables
ایجاد جدول با استفاده از ویرایشگر وردپرس
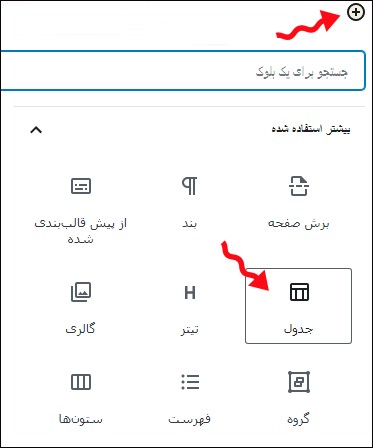
ساخت جدول در وردپرس با استفاده از ویرایشگر بلوک بسیار ساده است. برای این منظور، کافی است یک صفحه یا نوشته جدید ایجاد کنید و سپس روی نماد + کلیک نمایید تا یک پنجره جدید ظاهر شود. در این پنجره، گزینه جدول را انتخاب کرده و اقدام به ساخت جدول نمایید.

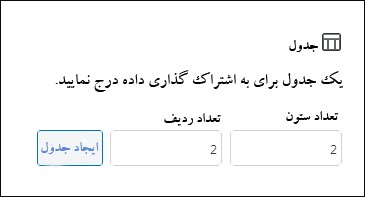
در مرحله بعد، از شما خواسته میشود تا تعداد سطر و ستون مورد نظر برای جدول خود را انتخاب کنید. به طور پیشفرض، تعداد سطر و ستون به ۲ تنظیم شده است، ولی شما میتوانید بر اساس نیاز خود این تعداد را تغییر دهید. در صورت عدم اطمینان از تعداد دقیق، میتوانید پس از ایجاد جدول، تعداد سطر و ستونها را به آسانی ویرایش کنید.

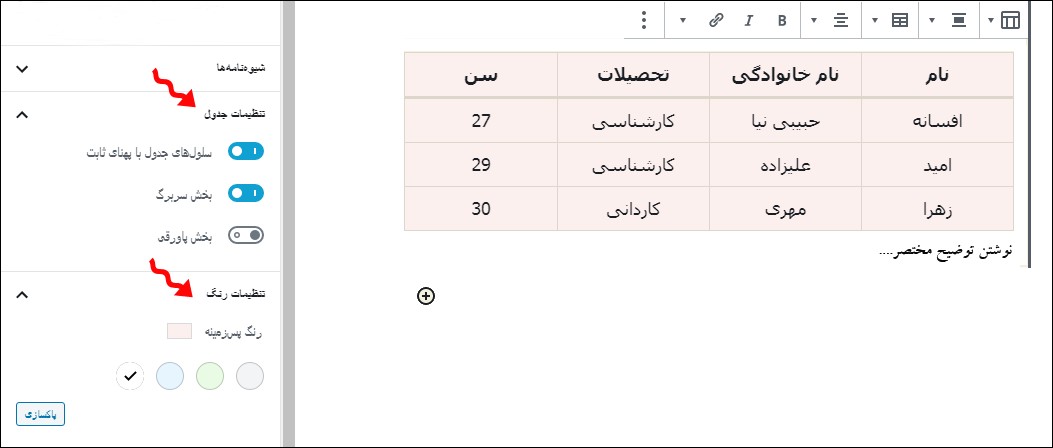
تعداد موردنیاز برای سطر و ستونها را وارد کرده و بر روی دکمه ایجاد جدول کلیک کنید. در هنگام پر کردن سلولهای جدول، اندازه آنها بسته به میزان محتوای هرکدام تغییر مییابد. اگر تمایل دارید تا اندازهی سلولها ثابت باقی بماند، میتوانید از قسمت تنظیمات جدول در سمت چپ صفحه، گزینه “سلولهای جدول با پهنای ثابت” را فعال کنید.

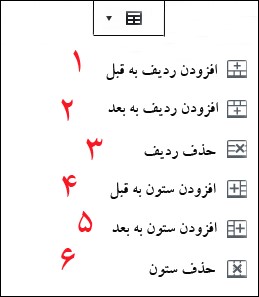
همچنین، میتوانید یک سربرگ یا پاورقی به بخش بالا یا پایین جدول خود افزوده و سفارشیسازی نمایید. به عنوان مثال، در اینجا یک سربرگ به جدول افزوده و از بخش تنظیمات رنگ، پسزمینه را با رنگ صورتی تغییر دادهایم. در صورت نیاز به افزودن یا حذف سطر یا ستون، میتوانید بر روی گزینه “ویرایش جدول” کلیک کنید که در شکل زیر نشان داده شده است:

- یک ردیف را قبل از ردیف مورد نظر اضافه میکند.
- یک ردیف را بعد از ردیف مورد نظر اضافه میکند.
- ردیف مورد نظر را حذف میکند.
- یک ستون را قبل از ستون مورد نظر اضافه میکند.
- یک ستون را بعد از ستون مورد نظر اضافه میکند.
- ستون مورد نظر را حذف میکند.
ایجاد جدول با استفاده از افزونه TablePress

TablePress یکی از محبوبترین افزونههای جدول برای وردپرس است که حتماً به اسم آن برخورد کردهاید. این افزونه، با ویژگیهایی همچون صفحه بندی، فیلترها، مرتبسازی و پشتیبانی از CSS سفارشی، علیرغم رایگان بودن، امکان استایلدهی جداول را فراهم میکند. با TablePress، میتوانید جداول را بدون نیاز به کدنویسی به راحتی ایجاد و مدیریت کنید. ویژگیهای اصلی افزونه TablePress شامل عدم محدودیت در تعداد سطر و ستونها، قابلیت سفارشیسازی جداول و امکان درونریزی و برونریزی اطلاعات میباشند.
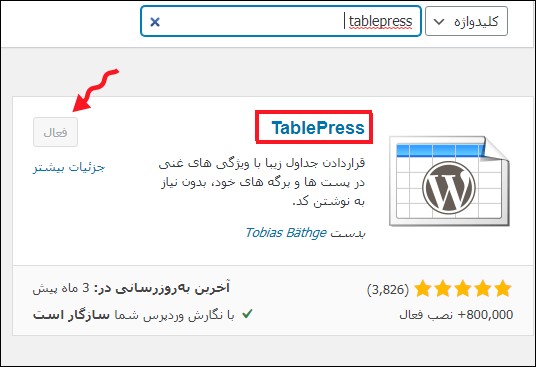
برای شروع، ابتدا باید به قسمت افزونهها رفته، گزینه افزودن را انتخاب و سپس افزونه TablePress را جستجو، نصب و فعال کنید.

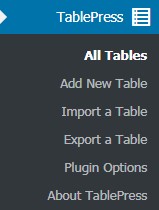
بعد از نصب و فعالسازی افزونه، یک گزینه جدید به نام “TablePress” به داشبورد وردپرس شما اضافه میشود.

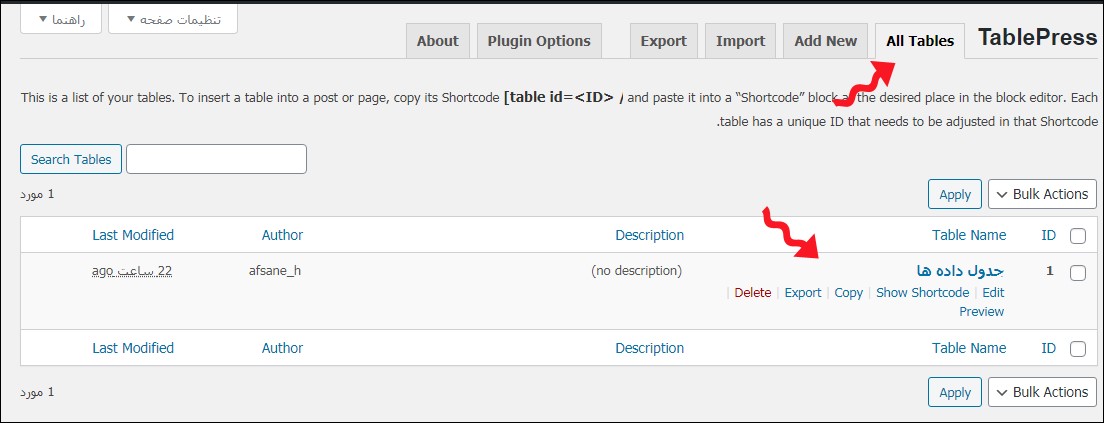
All tables (همهی جداول)

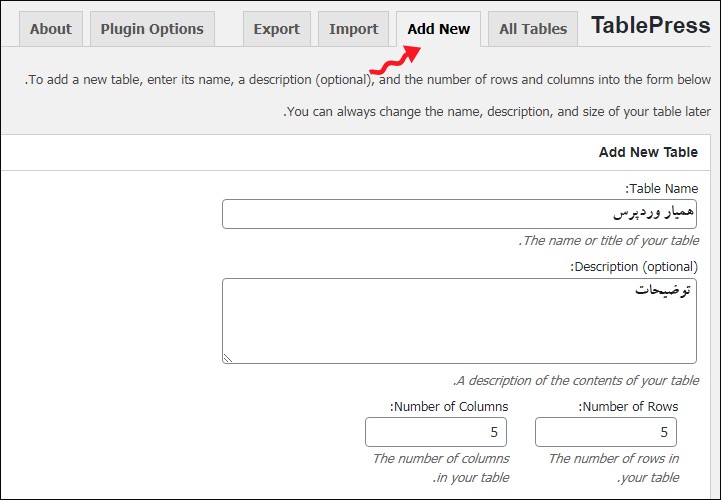
Add New (افزودن یک جدول جدید)
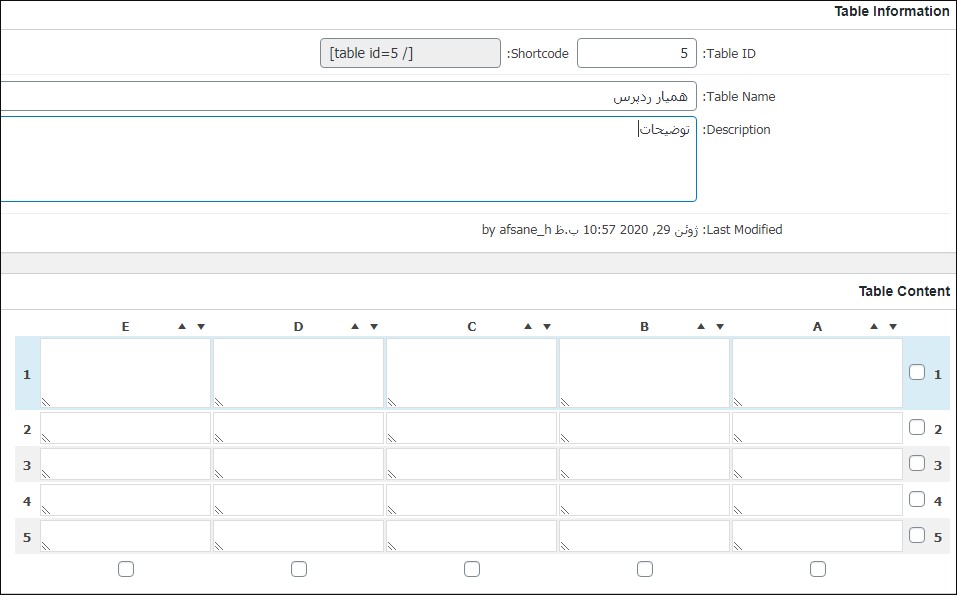
در این بخش، میتوانید یک جدول جدید ایجاد کنید.

- فیلد “Table Name”: نام جدول
- فیلد “Description (optional)”: توضیحات مربوط به جدول (اختیاری)
- فیلد “Number of Rows”: تعداد سطرهای مورد نیاز برای جدول
- فیلد “Number of Columns”: تعداد ستونهای مورد نیاز برای جدول
پس از وارد کردن نام، توضیحات (اختیاری) و انتخاب تعداد سطر و ستونها، گزینه “Add Table” را انتخاب کنید. در مرحلهی بعد، صفحههایی با اطلاعات جدول نمایش داده میشود که قابلیت افزودن محتوا به جدول را دارد و برای بینندگان قابل مشاهده است.

Table ID: شناسهی کوتاه (شورت کد) مربوط به جدول که برای استفاده در جاهای مختلف سایت نمایش داده میشود.
به سادگی میتوانید دادههای موردنظر خود را درون سلولهای جدول تایپ کرده و ستونهای داده را با استفاده از فلشهای بالای آنها براساس حروف الفبا یا اعداد مرتبسازی کنید.
بخش Table Manipulation
در این بخش، گزینههای پیشرفتهتری برای ویرایش جدول وجود دارد. با استفاده از این امکانات، میتوانید جدول خود را بهصورت کامل تر ویرایش کنید.

– Advanced Editor: این گزینه به شما امکان استفاده از ویرایشگر پیشرفته افزونه را برای درج اطلاعات جدول در وردپرس میدهد.
– Insert Image: با استفاده از این گزینه میتوانید تصاویر موردنیاز خود را در جدول ایجاد شده قرار دهید.
– Insert Link: این گزینه به شما امکان میدهد در جدول، به کلمهای لینک بدهید.
– Selected Rows: با استفاده از این گزینه میتوانید با انتخاب ردیف موردنظر، آن را پنهان کنید یا در صورت پنهان بودن، دوباره آن را نمایش دهید. همچنین با استفاده از گزینه Duplicate میتوانید ردیف موردنظر خود را کپی یا حذف کنید.
– Add Row(s): با استفاده از این گزینه میتوانید یک یا چندین ردیف به جدول خود اضافه کنید.
– Combine Cells: این گزینه میتواند یک یا چند سطر و ستون را ادغام کند.
– Selected Columns: با استفاده از این گزینه میتوانید با انتخاب ستون موردنظر، آن را پنهان کنید یا در صورت پنهان بودن، دوباره آن را نمایش دهید. همچنین با استفاده از گزینه Duplicate میتوانید ستون موردنظر را کپی یا حذف کنید.
– Add Column(s): با استفاده از این گزینه میتوانید یک یا چندین ستون به جدول خود اضافه کنید.
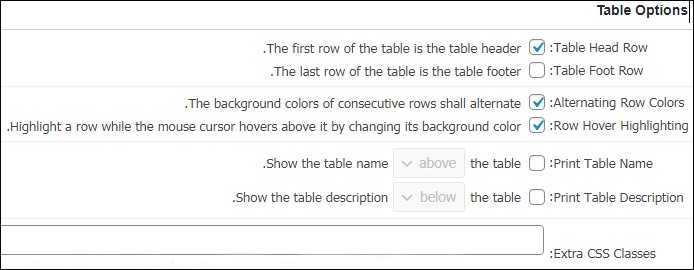
بخش Table Option

– Table Head Row: این گزینه به شما این امکان را میدهد که یک ردیف را برای اطلاعات اصلی جدول در وردپرس قرار داده و در ردیفهای بعدی اطلاعات مربوط به آن را نمایش دهید.
– Table Foot Row: این گزینه به شما این امکان را میدهد که ردیف آخر را برای اطلاعات اصلی جدول قرار داده و اطلاعات اضافی را در سایر ردیفها قرار دهید.
– Alternating Row Colors: این گزینه میتواند رنگ پسزمینه ردیفهای متوالی را تغییر دهد.
– Row Hover Highlighting: با انتخاب این گزینه، در صورتی که کاربر موس خود را بر روی یک ردیف یا ستون خاصی ببرد، آن ستون تغییر رنگ میدهد.
– Print Table Name:با انتخاب این گزینه، میتوانید محلی را برای نمایش عنوان جدول در وردپرس تعیین کنید. به عنوان مثال، میتوانید نام جدول را در پایین یا بالای جدول نمایش دهید.
– Print Table Description: در این بخش نیز میتوانید محلی را جهت نمایش توضیحات مربوط به جدول را در بالا یا پایین جدول قرار دهید.
– Extra CSS Classes: این گزینه امکان نوشتن کلاسهای CSS اضافی را فراهم میکند.
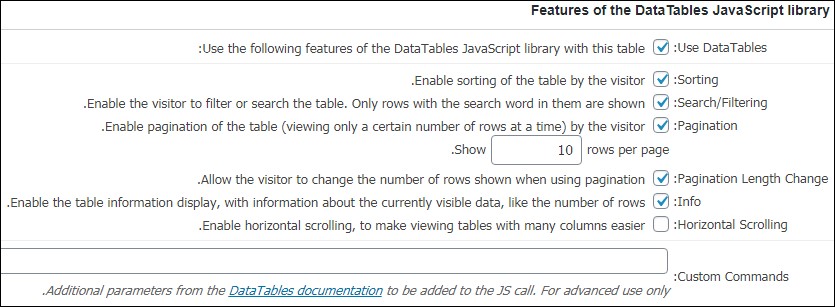
بخش Features of the Data Tables JavaScript library
این قسمت مربوط به اطلاعات جاوااسکریپت جدول است که میتوانید آنها را شخصیسازی کنید.

- Use DataTables: با استفاده از این گزینه، میتوانید قابلیت استفاده از کدهای جاوا اسکریپت را در سایت خود فعال کنید.
- Sorting: این گزینه قابلیت فشردهسازی کدهای جاوا اسکریپت را فراهم میکند.
- Search/Filtering: با استفاده از این گزینه، میتوانید قابلیت جستجو در میان اطلاعات درج شده در جدول را در اختیار کاربران قرار دهید.
- Pagination: با استفاده از این گزینه، میتوانید قابلیت صفحهبندی را در صورت زیاد بودن اطلاعات جهت نمایش در جدول به کاربر بدهید و کاربر بتواند صفحات بعدی را انتخاب کند.
- Show rows per page: با استفاده از این گزینه، میتوانید تعداد ردیفهایی که قرار است در جدول نمایش داده شود را تعیین کنید.
- Info: با استفاده از این گزینه، میتوانید اطلاعات اضافی مربوطه را که در جدول نمایش داده میشود، فعال کنید.
- Horizontal Scrolling: با استفاده از این ابزار، میتوانید قابلیت اسکرول شدن را در جدول اضافه کنید. این ابزار زمانی کاربرد دارد که تعداد ستونهای استفاده شده در جدول زیاد باشد و کاربر نتواند همهی آنها را در یک صفحه مشاهده کند. بهتر است این بخش را فعال کنید تا جدول شما ظاهر بهتری پیدا کند.
- – Custom Commands: پارامترهای اضافه از مستندات DataTables در این بخش قرار میگیرد.پس از اعمال تنظیمات، بر روی “Save Changes” کلیک کنید تا تنظیمات ذخیره شود. همچنین برای استفاده از جدول، شورتکد مربوط به آن را که در بالای همین صفحه نمایش داده شده است، در صفحه یا نوشتهی موردنظر خود قرار دهید.
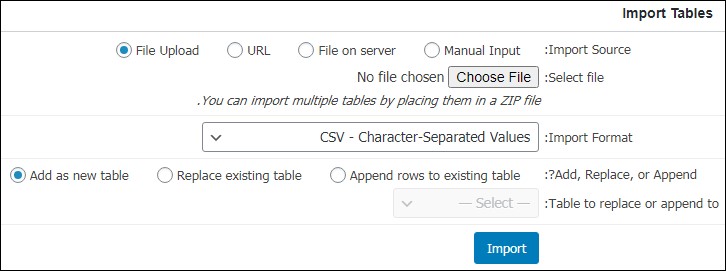
Import (ایمپورت، وارد کردن یا درونریزی جدول)
اگر جدول خود را قبلاً در نرمافزارهایی مانند اکسل، فایلهای HTML، JSON، و CSV ساختهاید، میتوانید آن را به وردپرس خود وارد نمایید.

- Import Source: فایلی که میخواهید درونریزی کنید را انتخاب کنید، این میتواند ورودی دستی، فایلی بر روی سرور، آدرس URL یا آپلود فایل از داخل سیستم باشد.
- Select file: فایلی را که میخواهید درونریزی کنید از این قسمت انتخاب کنید.
- Import Format: فرمت فایل موردنظر را از بین فایلهای HTML، JSON، CSV و XLS انتخاب کنید.
- Add, Replace, or Append: در این قسمت باید مشخص کنید که فایل موردنظر جایگزین جدول فعلی شود، در یک جدول جدید اضافه شود و یا به جدول فعلی اضافه شود؟
- Table to replace or append to: جدول موجود در افزونه که باید دادههای جدید به آن افزوده یا جایگزین شود را انتخاب کنید.
پس از اعمال تغییرات، در نهایت دکمهی “Import” را کلیک کنید.
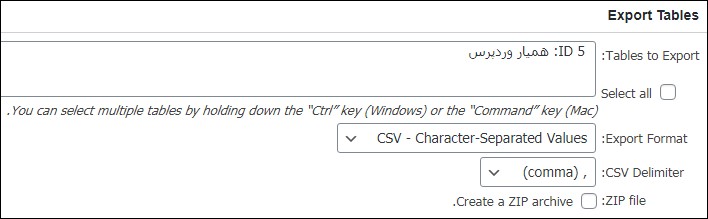
Export (اکسپورت، صادر کردن یا برونبری جدول)
برخلاف مورد قبل، شما میتوانید از جدولی که در وردپرس با استفاده از افزونه TablePress ساختهاید، خروجی بگیرید و آن را در نرمافزارهایی مانند اکسل یا در فایلهای HTML، JSON و CSV مشاهده کنید.

Tables to Export:
– از بین جداول موجود در افزونه، جدولی که میخواهید برونبری کنید را انتخاب کنید.
Export Format:
– فرمت فایلی که میخواهید صادر کنید را مشخص کنید.
CSV Delimiter:
– در صورت انتخاب فرمت CSV، نوع جداکننده را نیز مشخص کنید.
ZIP file:
– با فعالسازی این گزینه، فایل موردنظر با فرمت ZIP برونبری میشود.
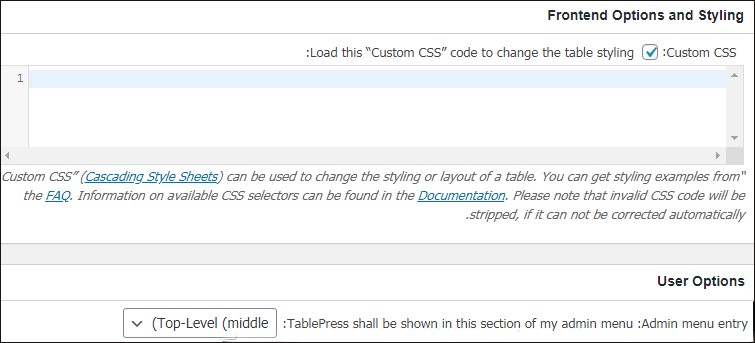
Plugin Options (تنظیمات افزونه)
تنظیمات ظاهری:
– این بخش به تنظیمات کلی افزونه اختصاص دارد. میتوانید از این قسمت برای تغییر کدهای CSS و شکل ظاهری جداول استفاده کنید.

Custom CSS:در این بخش، شما میتوانید کدهای CSS اختصاصی خود را وارد کنید.
User Option:مکان قرارگیری منوی TablePress در پیشخوان وردپرس را از این قسمت تعیین کنید.
About: (دربارهی افزونه)
افزونه TablePress:
این بخش حاوی اطلاعات جامع در مورد افزونه TablePress میباشد، که شامل امکانات، قابلیتها، اهداف و سایر موارد مرتبط با این افزونه است.
ایجاد جدول با استفاده از افزونه Wp Data Tables
افزونه wpDataTables یک افزونه حرفهای و کاربردی در وردپرس است که به کاربران این سیستم قابلیت ساخت جدول و نمودار را فراهم میکند. این افزونه تاکنون موفق به جلب بیش از ۳۰,۰۰۰ نصب فعال کرده است. برای کسب اطلاعات بیشتر و استفاده از این افزونه، مقاله مربوطه را مطالعه فرمایید.
ساخت جدول در وردپرس با استفاده از افزونه:
ساخت جدول در وردپرس با ویرایشگر پیشفرض ممکن است به دلیل محدودیتهای آن، چالشهایی ایجاد کند. در این مقاله، یکی از بهترین و جذابترین افزونههای ساخت جدول را معرفی میکنیم. این افزونه به شما امکان میدهد جداول حرفهای و دلخواه خود را در کمترین زمان ممکن طراحی کنید.
کلام آخر
در صورتی که نیاز به آموزش طراحی سایت با وردپرس دارید، خوشحال میشویم که به سایت ما مراجعه کنید. در آنجا میتوانید به دورهها و آموزشهای مربوط به طراحی سایت با وردپرس دسترسی پیدا کنید.
همچنین، برای حل سؤالات و مشکلات خود در زمینه وردپرس، شما میتوانید بهصورت رایگان از پشتیبانی وردپرس بهرهمند شوید. آنها آمادهاند که به شما کمک کنند و سوالات شما را پاسخ دهند تا تجربه کاربری شما با وردپرس بهبود یابد.
بازدید از سایت ما و استفاده از منابع و خدمات ما، میتواند به شما در بهبود مهارتهای طراحی سایت و مدیریت وردپرس کمک کند.
درباره زهرا فاضلیان
زهرا فاضلیان هستم کارشناس مهندسی کامپیوتر ،حدودا ۶ سال است که در حوزه تولید محتوا در وردپرس فعالیت میکنم. و بسیار به تولید محتوا در وردپرس علاقه مند هستم.
نوشتههای بیشتر از زهرا فاضلیان

دیدگاهتان را بنویسید