رفع خطای پیش نمایش قادر به بارگذاری نیست

دوست من سلام امیدوارم که حالتون عالی و پر از انرژی باشید. علیایی هستم، در خدمت شما هستم با یکی دیگر از آموزش های رایگان تحت عنوان آموزش رفع خطای پیش نمایش قادر به بارگذاری نیست که قصد داریم تمامی مواردشو با زبان ساده یاد بگیریم.
یکی از عمده خطاهای افزونه Elementor، خطای پیش نمایش قادر به بارگذاری نیست ( preview could not be loaded) می باشد. احتمال رخداد این خطا زیاد است و ممکن است همه کسانی که با المنتور کار کرده اند تا به حال با آن برخورد داشتند. هنگام وقوع این رویداد المان های وردپرس از دسترس خارج میشوند. هنگام باز کردم صفحه یا کلیک روی دکمه ویرایش با المنتور این خطا نمایش داده میشود. هدف ما از این مقاله بررسی دلایل به وجود آمدن خطای بارگذاری در المنتور است. در ادامه روش های رفع این خطا را نیز آموزش خواهیم داد. نمیتوان گفت که این رویداد همیشه از سمت المنتور است و باید راهکارهایی را به کار ببریم تا مشکل لود شدن المنتور را برطرف کنیم.
دلایل به وجود آمدن خطای پیش نمایش قادر به بارگذاری نیست
خطای بارگذاری پیش نمایش در المنتور ممکن است به دلایل زیر به وجود آید.
- برخی از فایل های قالب از دست رفته یا مشکل داشته باشند.
- ممکن است این خطا به دلیل وجود مشکل در فایل htaccess به وجود آید. یا به اصطلاخ فایل htaccess خراب شده باشد.
- ممکن است مجوزها و سطح دسترسی های فایل های شما مشکل داشته باشد که باید از هاستینگ خود بخواهید تا بررسی های لازم را انجام دهد.
- این مشکل می تواند به خاطر برخی افزونه های امنیتی همچون فایروال به وجود آید.
- فایروال سرور شما مثل حالت mod_security باشد که باید به هاست خود اطلاع بدهید تا آن را بررسی کند.
- ممکن است تداخل یکی از افزونه ها باعث بروز این مشکل شده باشد.
خطای لودینگ المنتور به صورت زیر است.

اگر با این افزونه کار کردهاید احتمالا با این خطا مواجه شدهاید و بدون رفع آن نمیتوانید اقدامی انجام دهید. به عنوان مثال اگر بخواهید یک سایت شرکتی طراحی کنید ممکن است با این خطا مواجه شوید. بنابراین اگر بخواهید از بخشهای مختلف آن استفاده کنید و آنها را ویرایش کنید باید ابتدا این خطا را رفع کنید. در ادامه روشهای رفع خطای پیشنمایش قادر به بارگذاری نیست را با هم میبینیم.
طراحی با المنتور یک بخش کوچکی از دنیای گسترده ی طراحی سایت است. اگر میخوای آموزش رایگان وردپرس رو ببینی از این لینک وارد شو و لذت ببر.
چطور خطای پیش نمایش قادر به بارگذاری نیست را رفع کنیم؟
در این قسمت از مقاله میخواهیم تمام راه حل های رفع خطای بارگذاری یا لودینگ در المنتور را به شما عزیزان آموزش دهیم.
بررسی و غیرفعالسازی قالب نصب شده
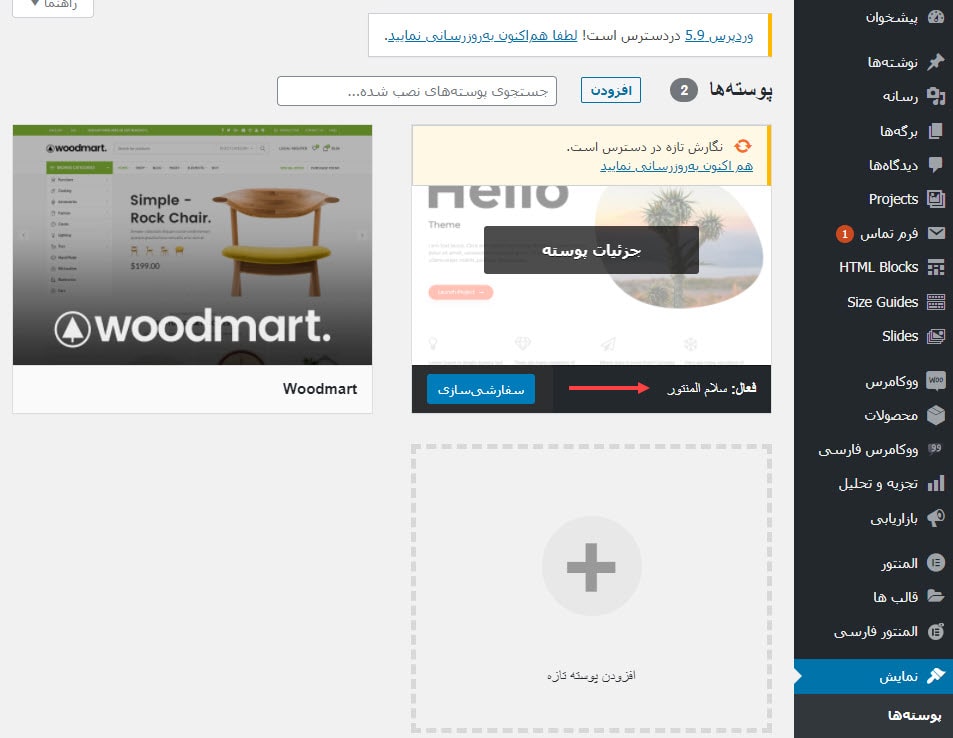
به عنوان اولین راهکار میتوانید قالب اصلی سایت خود را از بخش نمایش > پوسته ها مطابق تصویر غیر فعال کنید و در ادامه یکی از قالب های پیش فرض وردپرس یا هِلو المنتور (Hello Elementor) را فعال کنید. اگر مشکل رفع شد احتمال دارد فایل های قالب مشکل داشته باشند و برای بررسی باید با پشتیبان قالب در ارتباط باشید.

فعالسازی حالت ایمن برای المنتور
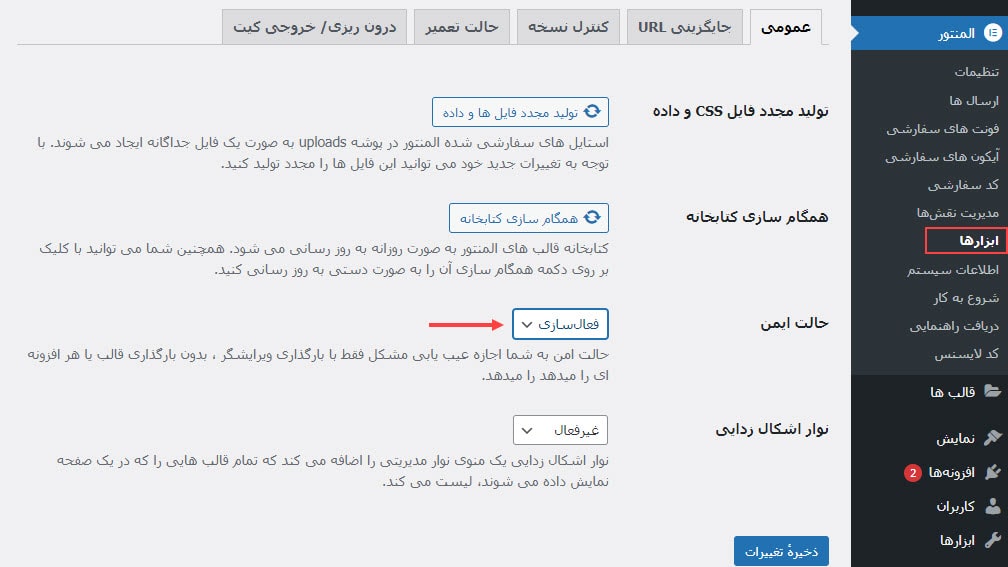
اکنون برای فعال سازی حالت ایمن به پیشخوان وردپرس > المنتور > ابزارها در سربرگ عمومی بروید و حالت ایمن را فعال کنید و سپس تغییرات را ذخیره کنید. اما ایراد این راهکار این است که این یک راه حل بصورت موقتی میتواند جوابگو باشد و باید این مشکل را بصورت دائمی و اساسی حل کنید.

اصلاح مشکل فایل htaccess
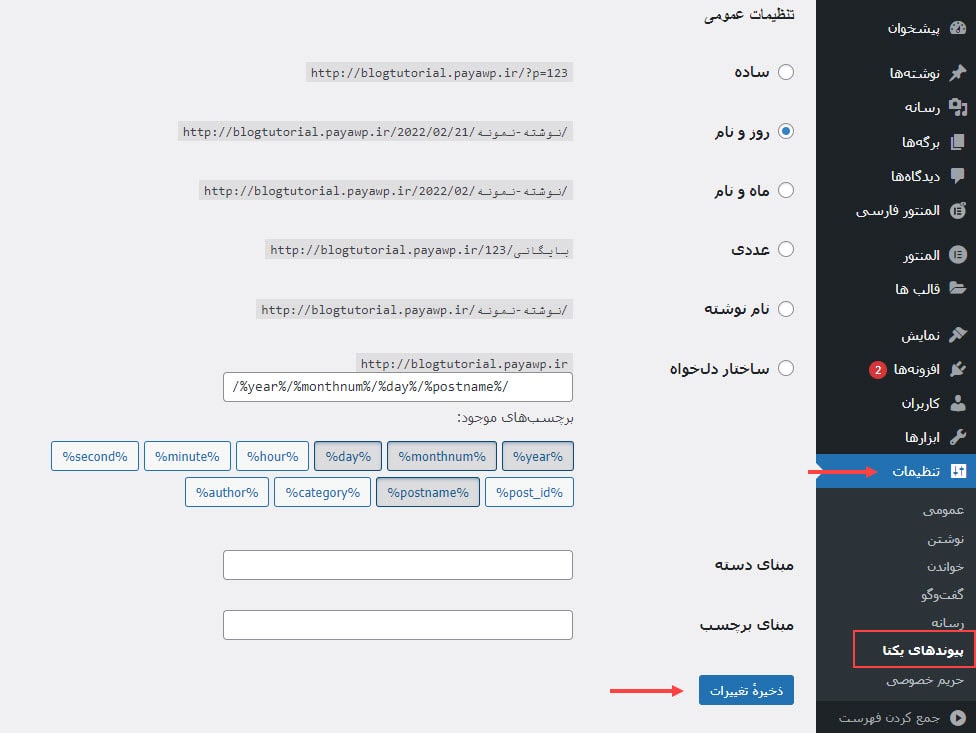
باید در این بخش به عنوان اولین قدم، ساختار پیوندهای یکتا را به روزرسانی کنید. برای انجام این کار ابتدا وارد پیشخوان وردپرس شوید سپس وارد مسیر تنظیمات > پیوندهای یکتا شوید و بدون انجام کوچک ترین تغییر تنظیمات را یک بار دیگر ذخیره نمایید. میتوانید برای راهنمایی بیشتر از تصویر زیر نیز کمک بگیرید.

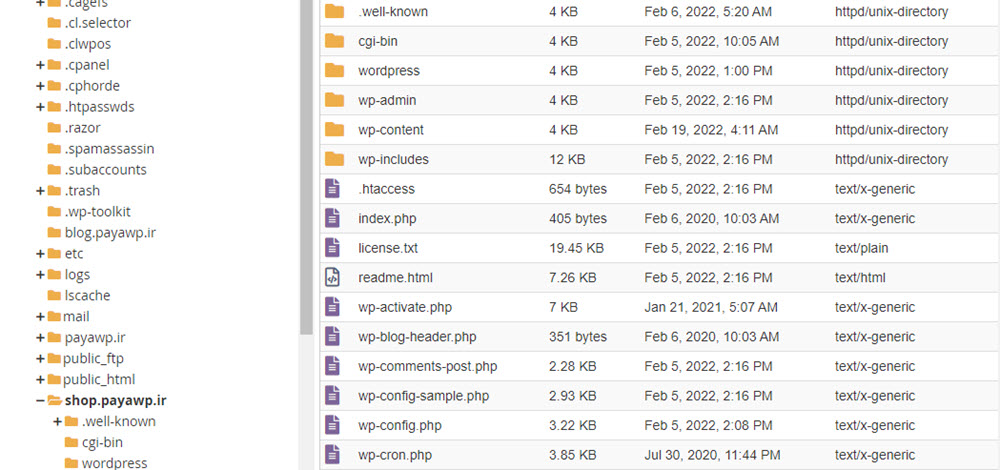
پس از انجام قدم اول وارد هاست خود شده و از مسیر Public-html می توانید فایل htaccess را مشاهده کنید. ابتدا یک نسخه پشتیبانی از سایت خود تهیه نمایید و سپس فایل htaccess را حذف کنید و از پیشخوان وردپرس وارد مسیر پیوندهای یکتا شوید و دکمه ذخیره تغییرات را بزنید.

ورود به صفحه با حالت ناشناس
برای رفع خطای پیش نمایش قادر به بارگذاری نیست. در مرورگر خود با استفاده از دکمه های Ctrl+Shift+N وارد حالت ناشناس یا همان incognito شوید. حالا وارد صفحه ای که در ویرایش آن مشکل دارید شوید. چنانچه از این طریق توانستید وارد شوید نتیجه این است که برای حل مشکل باید کش مرورگر خود را پاک کنید. اما اگر موفق نبودید باید از یک راهکار دیگر برای حل این مشکل استفاده کنید.
پیگیری از هاست
همانطور که قبلا هم یه این موضوع اشاره شد. برای ایجاد فایل htaccess در بخش پیوندهای یکتا ذخیره تنظیمات را بزنید. پس از آن چک کنید اگر فایل htaccess ایجاد نشد این مشکل را از هاست تان پیگیری کنید.
غیرفعالسازی افزونه ها
یکی از مشکلاتی که برای المنتور عمدتا مشاهده میشود داشتن تداخل کدی بین یک یا چند تا از افزونه های وردپرسی است. در نتیجه باید وارد بخش افزونه های ودرپرسی شوید. برای این کار از مسیر پیشخوان > وردپرس > افزونه ها وارد شوید و همه افزونه ها به جر المنتور را غیرفعال کنید، اگر خطای پیش نمایش المنتور حل شد، یک به یک افزونه ها را فعال کنید تا افزونه دارای مشکل را از بین آنها پیدا شود. لازم به ذکر است که استفاده از افزونه های نال شده می تواند باعث بروز این مشکل شود.
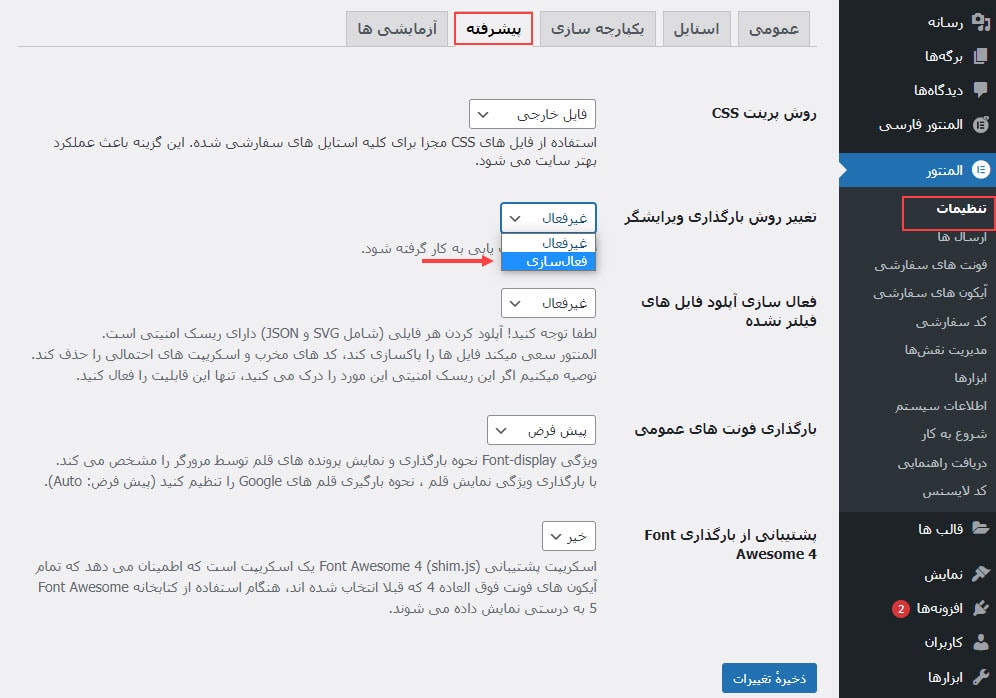
تغییر روش بارگذاری ویرایشگر
در مسیر پیشخوان وردپرس > المنتور > تنظیمات > سربرگ پیشرفته طبق تصویر زیر گزینه تغییر روش بارگذاری ویرایشگر را فعال نمایید.

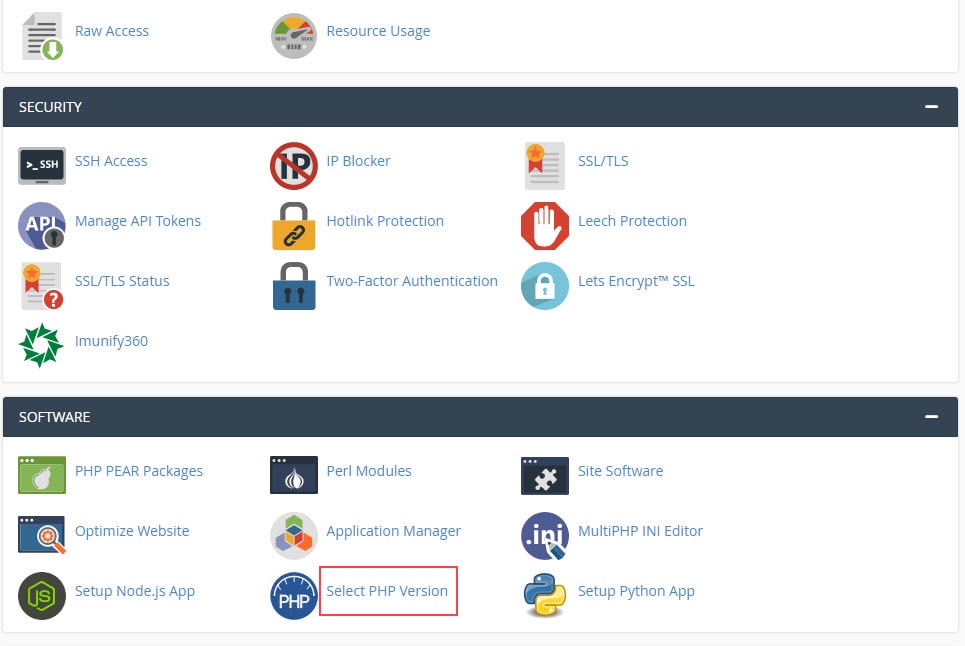
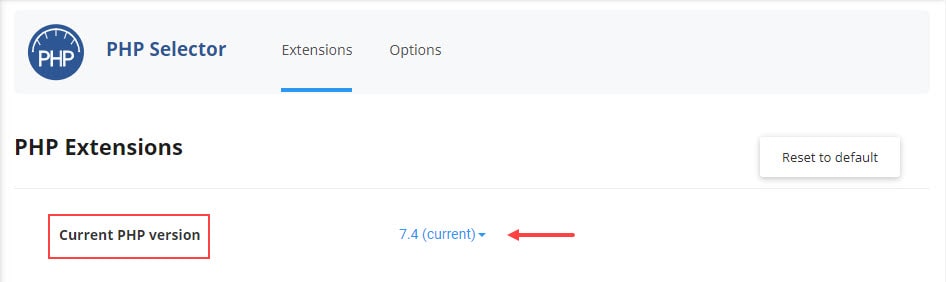
بررسی نسخه PHP و حافظه در هاست
شما باید نسخه PHP سایتتان را بر روی 7.3 یا 7.4 تنظیم کنید. اما اگر غیر از این بود باید برای تغییر نسخه PHP وارد هاست خود شوید و از مسیر Software > Select PHP Version را بزنید. در بخش Current PHP Version می توانید ورژن فعلی را تنظیم کنید. از همان مسیر قبلی وارد سربرگ option شوید. مقادیر Memory_Limit را همانند تصویر زیر تغییر دهید. اگر مشکل به وجود آمده بخاطر حافظه بوده باشد با انجام این تنظیمات صفحه مورد نظر به درستی بارگذاری خواهد شد.

غیر فعالسازی افزونه های کش به طور موقت
اگر داخل سایت خود افزونه کش دارید ممکن است این مشکل به خاطر این افزونه ها باشد. افزونه کش خود را غیر فعال کنید و اگر صفحه لود و مشکل حل شد افزونه را فعال کرده و سپس کش افزونه را پاک کنید. به علاوه میتوانید کش مرورگر را از تنظیمات آن یا با استفاده از کلیدهای Ctrl+f5 پاک کنید.
امیدوارم با این آموزش بتوانید خطای پیش نمایش قادر به بارگذاری نیست المنتور را رفع کنید و طراحی بی عیب و نقصی را پیش ببرید. اگر راه حل دیگه ای به ذهن شما رسید. ممنون میشم اونو توی بخش دیدگاه ها با ما اشتراک بذارید.




دیدگاهتان را بنویسید