اضافه کردن دکمه ی برو به بالا در وردپرس

دوست من سلام امیدوارم حالتون عالی و پر از انرژی باشید. امیرحسین بابالوئی هستم در خدمت شما با یکی دیگر از آموزش رایگان وردپرس تحت عنوان آموزش اضافه کردن دکمه ی برو به بالا در وردپرس
مقدمه
دکمه بازگشت به بالا در سایت نقش کاربردی را دارد. این کار باعث رابط کاربری آسان در سایت شما میشود و کاربران به راحتی با یک کلیک به ابتدای صفحه باز میگردند. در بسیار از قالب های وردپرسی دکمه بازگشت به بالا به صورت پیشفرض با استفاده از کد نویسی توسط طراح در قالب وجود دارد. اما اگر این ویژگی در قالب یا وبسایت شما وجود نداره ، ما در این مقاله به شما آموزش خواهیم داد که چطور با استفاده از افزونه و یا کدنویسی این امکان رو به سایتمان اضافه کنیم.
افزودن دکمه بازگشت به بالا با استفاده از افزونه
همان طور که عرض کردم یکی از ورش های اضافه کردن دکمه بازگشت به بالا، استفاده از افزونه وردپرسی هست که شما میتوانید به صورت رایگان در مخزن وردپرس آن را نصب و فعال کنید. برای این کار ابتدا شما از پیشخوان وردپرس > افزونه ها > افزودن ، کلمه WPFront Scroll Top سرچ کنید.
تنظیمات کلی افزونه WPFront Scroll Top
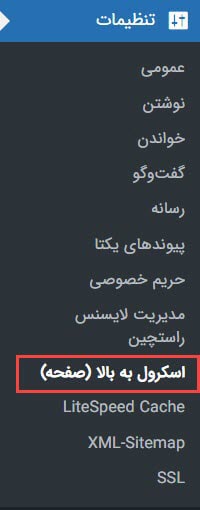
پس از فعال سازی این افزونه ، در داشبورد مدیریت وردپرس > تنظیمات > اسکرول به بالای صفحه را انتخاب کنید. و همان طور که در تصویر زیر میبینید وارد صفحه تنظیمات کلی این افزونه میشود.

- فعال: این گزینه دکمه بازگشت به بالا رو فعال میکند.
- JavaScript Async: با زدن این گزینه برای شما امکان اسکرول دکمه با جاوا اسکریپت را فراهم میکند و باعث عمل کرد بهتر میشود.
- مقدار جابجایی اسکرول: این گزینه مقدار پیکسل هایی رو که باید اسکرول بشه تا دکمه بازگشت به بالا ظاهر بشه.
- ابعاد دکمه: شما میتوانید ابعاد دکمه را بر حسب پیکسل تعریف کنید و اگر میخواهید به صورت استاندارد باقی بمونه روی 0 در نظر بگیرید.
- مدت زمان مخفی شدن دکمه: مدت زمان مخفی شدن دکمه اسکرول را بعد از رسیدن به بالای صفحه مشخص می کند.
- مدت زمان اسکرول: مدت زمانی که اسکرول صفحه طول می کشد را تعیین کنید.
-
مخفی شدن خودکار: شما میتوانید با زدن این دکمه اسکرول را به صورت خودکار مخفی می کند.
- عدم نمایش در دستگاه های کوچک: اگر تیک این را فعال کنید، در دستگاه های موبایل که عرض کم تری دارد نمایش داده نمیشود.
- عدم نمایش در پنجره های کوچک: در صورتی که مرورگر را تغییر سایز دهید برای سایز مشخص دکمه بازگشت به بالا را نمایش نمی دهد. این سایز را در گزینه “حداکثر عرض پنجره های کوچک” مشخص خواهید کرد.
- عدم نمایش در WP-ADMIN: دکمه را در حالت لاگین wp-admin مخفی می کند.
- استایل دکمه: استایل دکمه را تعیین می کنید که تصویر، متن و Fontawesome باشد.
- Button Action: دکمه بازگشت به بالا چه اکشن و عملی انجام شود که پیش فرض آن اسکرول به بالا است.
- محل: محل قرار گیری دکمه در را مشخص میکند.
- فیلتر: در قسمت فیلتر شما میتوانید مشخص کنید که این دکمه در کدام صفحات نمایش داده شود.

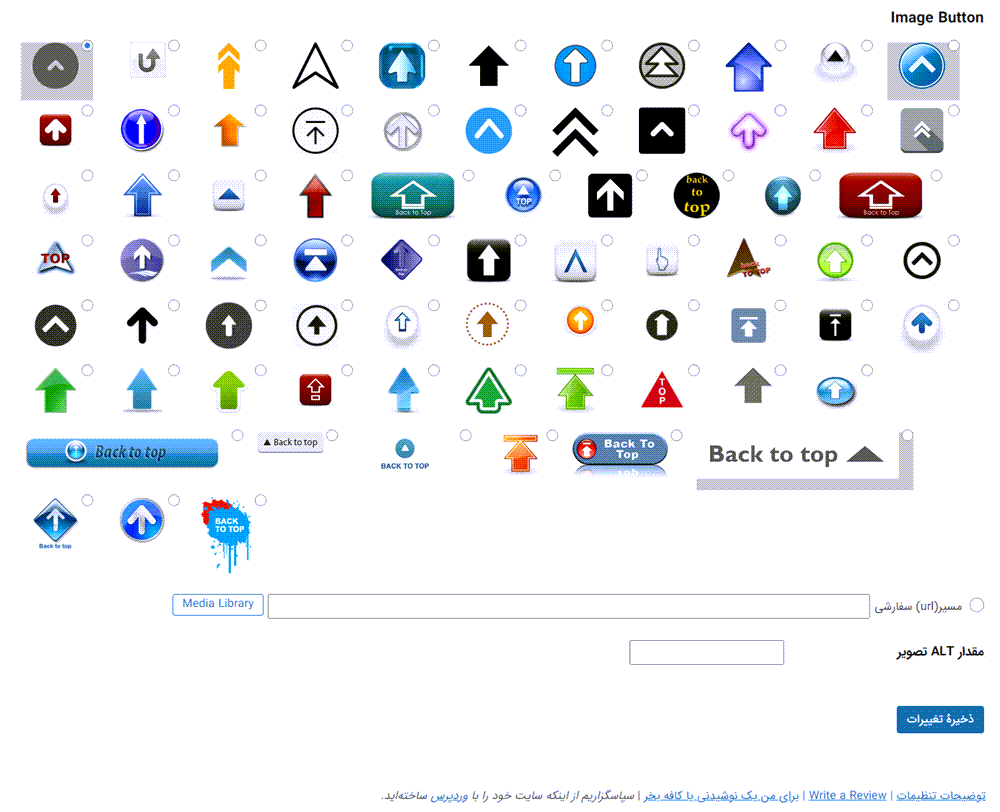
Image Button: اگر شما از تصاویر و آیکون هایی که به صورت پیشفرض وجود دارد استفاده نمیکنید میتوانید در بخش URL آدرس تصویر خود را وارد کنید.
مقدار Alt تصویر: در مقدار alt تصویر میتوانید عنوانی انتخاب کنید که از نظر سئو میتواند به شما کمک کند.

افزودن دکمه ی برو به بالا با استفاده از کد نویسی
ما با توجه به اینکه با نصب افزونه زیاد در وردپرس موافق نیستیم، همکاران ما با دانش برنامه نویسی کدی را برای شما آماده کرده ایم تا شما با قرار دادن این کد ها میتوانید کار کرد این افزونه را فراهم کنید. برای این کار لازم است در دایرکت ادمین و یا سی پنل وارد File manager شوید. و از مسیر زیر Public-html > wp-content > themes وارد پوشه تم شوید. در داخل یک فایل متنی کدهای زیر را کپی کرده و آن را با نام scroll.js ذخیره کرده و سپس پوشه js را باز کرده و این فایل را داخل آن آپلود کنید.
نکته:
در برخی از قالب ها شما امکان ویرایش فایل فانکشن رو ندارید و کد گذاری هستند. امکان دارد پشتیبان قالب یک فایل function2.php ایجاد کرده باشد. که میتوانید کد های زیر را در آنجا قرار دهید. اگر هم فایل function2.php وجود نداشت میتوانید تیکت بزنید تا پشتیبان قالب ایجاد کند.
jQuery(document).ready(function($){
$(window).scroll(function(){
if ($(this).scrollTop() < 200) {
$('#smoothup') .fadeOut();
} else {
$('#smoothup') .fadeIn();
}
});
$('#smoothup').on('click', function(){
$('html, body').animate({scrollTop:۰}, 'fast');
return false;
});
});
سپس فایل function.php را edit بزنید، و کد زیر را قبل از <? قرار دهید. با کد زیر به وردپرس فرمان می دهید تا اسکریپت با همین نام را بارگزاری کند.
wp_enqueue_script( 'smoothup', get_template_directory_uri() . '/js/scroll.js', array( 'jquery' ), '', true );
در این بخش باید دکمه بازگشت به بالای صفحه در وردپرس را در قالب نمایش دهید. به این منظور قطعه کد زیر را در میسر زیر وارد کنید: پیشخوان وردپرس > نمایش > ویرایشگر پوسته وارد کنید.
<a href="#top" id="smoothup" title="Back to top"></a>
خوب بعد از وارد کردن کد بالا الان دکمه اسکرول در سایت شما نمایش داده میشود و چون آیکون و یا تصویری ندارد نمتوانید آن را مشاهده کنید برای اینکه تصویر را اضافه کنید، کدی که در پایین گذاشته شده در ویرایشگر پوسته و فایل style.css و یا rtl.css کد زیر را وارد کنید.
#smoothup {
height: 40px;
width: 40px;
position:fixed;
bottom:50px;
right:100px;
text-indent:-9999px;
display:none;
background: url("https://www.example.com/wp-content/uploads/2013/07/top_icon.png");
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s; transition-duration: 0.4s;
}
#smoothup:hover {
-webkit-transform: rotate(360deg) }
background: url('') no-repeat;
}
در تصویر پایین قسمتی را که میبینید ، میتوانید با تغییر دادن URL ، عکس مورد نظر را آپلود کنید. و اگر کد ها را به درستی اعمال کرده باشید باید دکمه ی برو به بالا برای شما نمایش داده شود.

نتیجه گیری : اضافه کردن دکمه بازگشت به بالا با دیگر افزونه ها امکان پذیر هست که یکی از آنها با استفاده از افزونه elementor هست که در مقالات بعدی به شما اضافه کردن این امکان توسط المنتور هم آموزش میدهیم.
باکس دانلود افزونه های مرتبط با این مقاله
Password
ندارددرباره امیرحسین بابالوئی
امیر حسین بابالوئی هستم دیپلم رشته کامپیوتر ، حدود یک سالی هست که طراحی سایت رو شروع کردم و علاقه مند به فرانت اند(Front End) سایت هستم.و دوست دارم همیشه تو دنیای وب خودمو بروز نگه دارم.
نوشتههای بیشتر از امیرحسین بابالوئی

دیدگاهتان را بنویسید