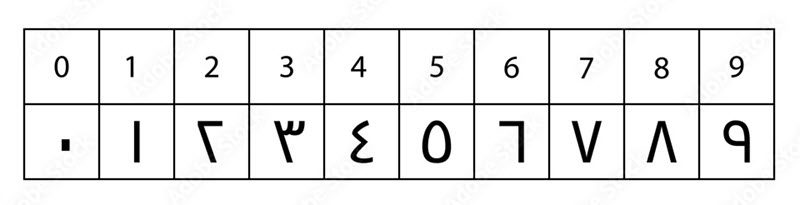
فارسی سازی اعداد در وردپرس

دوست من سلام امیدوارم حالتون عالی و پر از انرژی باشید امیرحسین بابالوئی هستم در خدمت شما با یکی دیگر از آموزش رایگان وردپرس تحت عنوان آموزش فارسی سازی اعداد در وردپرس
مقدمه
ممکن است این مشکل برای شما هم پیش آمده باشد که در وردپرس میخواهید اعداد را به صورت فارسی بنویسید اما به صورت انگلیسی تایپ میشود. این مسئله برای برخی ها بسیار مهم است. اگر میخواهید این مشکل را برای همیشه رفع کنید با من همراه باشید تا در ادامه با قرار دادن چند قطعه ، اعداد برای شما هم به صورت فارسی تایپ شوند.
استفاده از فونت فارسی در وردپرس
یکی از روش های فارسی شدن فونت در وردپرس استفاده از فونت های فارسی است. استفاده از فونت هایی مانند ایران یکان ، ایران سنس ، که در این فونت ها پوشه هایی (FaNum………….. ) برای این که این فونت را در سایت خود استفاده کنید باید از مسیر fonts< themes < wp-content <public html و فایل زیپ فونت را آپلود کنید.

استفاده از کد در functions.php
روش بعدی، شاید برای شما به مراتب سخت تر از روش اول باشد. در این روش شما با استفاده از کد و قرار دادن آن در فایل functions.php میتوانید این مشکل را برطرف کیند. به صورت کلی فایل functions.php یک فایل است که در پوشه قالب سایت شما وجود دارد . بنا براین شما میتوانید با دانش برنامه نویسی با امکاناتی رو به قالب سایت خود اضافه کنید.

دسترسی به فایل functions.php به دو روش امکان پذیر است
- روش اول از طریق پیشخوان
شما میتوانید از طریق پیشخوان وردپرس > نمایش > ویرایشگر کدی که در قسمت پایین هست رو در اخرین این فایل قرار دهید و سپس رو ذخیره کلیک کنید.
- روش دوم از طریق هاست
اگر به هر دلیل نتوانستید از طریق پیشخوان به این فایل دسترسی پیدا کنید نگران نباشید. وارد کنترل پنل هاست خود شوید (فرقی ندارد که دایرکت ادمین باشد یا سی پنل) و سپس از قسمت File manager > public_html > wp-content > themes > functions.php فایل functions.php را ویرایش کنید و کد زیر را در قیمت آخر قرار دهید.
function trim_number($num)
{
$eng = array('0','1','2','3','4','5','6','7','8','9');
$per = array('۰','۱','۲','۳','۴','۵','۶','۷','۸','۹');
return str_replace($eng,$per,$num);
}
استفاده از کد در هدر سایت
به غیر از دو روش بالا روش دیگری هم هست. شما با قرار دادن کد اسکریپت در فایل هدر سایت، مشکل فارسی سازی اعداد برطرف میشود. برای این کار در مسیر زیر File manager > public_html > wp-content > themes > header.php کد را در این فایل قرار دهید.
<script> $(document).ready(function(){ persian={0:’۰’,۱:’۱’,۲:’۲’,۳:’۳’,۴:’۴’,۵:’۵’,۶:’۶’,۷:’۷’,۸:’۸’,۹:’۹’}; function traverse(el){ if(el.nodeType==3){ var list=el.data.match(/[0-9]/g); if(list!=null && list.length!=0){ for(var i=0;i<list.length;i++) el.data=el.data.replace(list[i],persian[list[i]]); } } for(var i=0;i<el.childNodes.length;i++){ traverse(el.childNodes[i]); } } traverse(document.body); }); </script>
نتیجه گیری:
در نتیجه اگر این کد ها را رو به درستی قرار بدهید تغییرات برای شما اعمال میشود و مشکل فارسی سازی اعداد برای سایت شما برطرف میشود.
درباره امیرحسین بابالوئی
امیر حسین بابالوئی هستم دیپلم رشته کامپیوتر ، حدود یک سالی هست که طراحی سایت رو شروع کردم و علاقه مند به فرانت اند(Front End) سایت هستم.و دوست دارم همیشه تو دنیای وب خودمو بروز نگه دارم.
نوشتههای بیشتر از امیرحسین بابالوئی

دیدگاهتان را بنویسید